Google検索
Amazonで商品を検索
Amazonお買い得情報
『世界が認めた専門家が開発!!』
楽天ランキング第1位薬用シャンプー
 
 
 
 
 
 
 

|
-
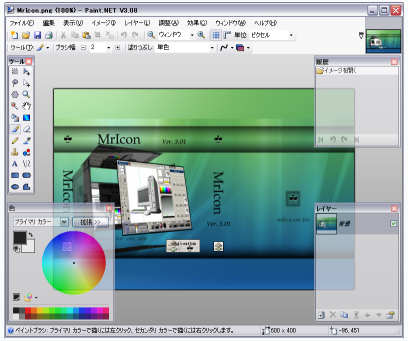
Paint.NETは、画像や写真編集を行えるWindows上で動作するフリーのフォトレタッチソフトウェアです。(日本語対応)
レイヤー、無制限のアンドゥ、特殊効果と多種多様なツールのサポートで、革新的なユーザインタフェースを備えています。
-
標準でサポートされている画像ファイル形式はPaint.NET(.pdn)、 BMP、 JPEG、
GIF、 PNG、 TIFF、 TGA、 DDSですがプラグインをインストールすることによりIcons、Cursors、アドビPhotoshopのpsdファイルなどの対応も可能となります。
-
豊富なPaint.NET用プラグイン(拡張機能)
-
Icons、Cursors、Animated Cursorsファイルフォーマットプラグイン...Icons(ico)、Cursors(cur)、Animated
Cursors(ani)ファイル形式がPaint.NETで扱えるようになります。
Photoshop PSD ファイルプラグイン...アドビPhotoshopのpsdファイル形式がPaint.NETで扱えるようになります。(レイヤー対応)
Animated Imageファイルプラグイン(AGIF & APNG)...アニメーションGIF及びアニメーションPNGファイル形式がPaint.NETで扱えるようになります。
Shape3Dプラグイン...画像に3次元の効果を追加します。
DropShadowプラグイン...画像に影の追加をはじめフェードアウト、4色対応のグラデーション、セピア色への変換など様々な効果を画像に追加します。
OptPNGプラグイン...PNG形式の画像を最適化し画像品質を維持したままファイルサイズを縮小する事ができます。

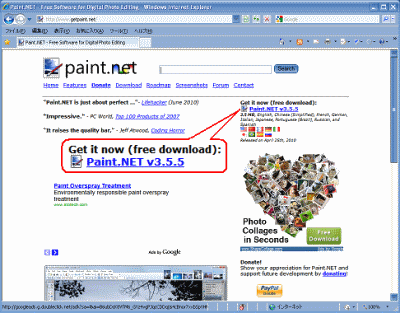
- Paint.NETの配布ページ

- http://www.paint.net/
- Paint.NETのホームページ内の『Get it now (free download) Paint.NET v...
』をクリックします。

- 次ページの 『Download Now dotPDN』 をクリックします。
- 次ページの 『Free Download Now: Paint.NET v...』をクリックします。
- パソコンの任意の場所にセットアップ(zip圧縮)ファイルを保存、解凍しセットアッププログラムを実行します。
- ランゲージ選択欄で日本語を選択し後はセットアップウィザードの指示に従いセットアップを進めていきます。
- 下の画面がでればセットアップが正常に行われていますので完了ボタンをクリックしてセットアップウィザードを終了させます。
|

